
The Backstory
Back in March, I wanted to build a better WordPress editor. I interviewed 100+ people, and had 38 willing-to-pay customers before writing a line of code. The feedback has been astounding. So I decided to built it!
After 2 months of solid design and programming work, we are ready for you!
The Benefits
In version 1.0, we focused on the four main problems that our customers asked us to solve.
1. A clutter-free environment to write.
I used the show-up-where-you-need-it-when-you-need-it technique. The editor shows up right below your mouse cursor. So when you format a blog post, you can save the time on moving from selected word to the top of editor. Also, when nothing is selected, the editor fades away. It gives you more space to write and less distractions to worry about.
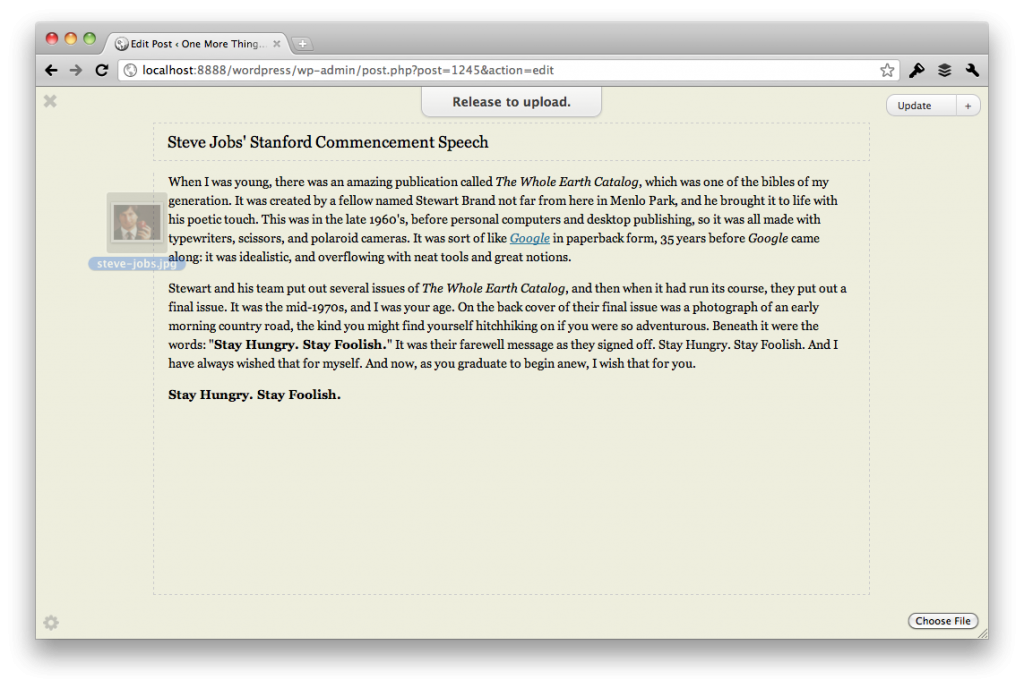
2. Ability to drag-and-drop image.
Gmail had added drag and drop attachments feature for a year, and people had been asking me if it is possible in Artsy Editor. The answer is yes. You can drag in any images from anywhere in your computer, Artsy Editor will handle the rest (uploading and inserting). So you don’t have to waste the time navigating through the file system.
3. Simplify image resizing process.
I personally think this is a feature many people will fall in love to. The screenshot on the left is how WordPress handles image resizing, the right is how we do it. There is no overlay to open, no number to enter and no percentage to choose. Just drag the little handle to the size you want.
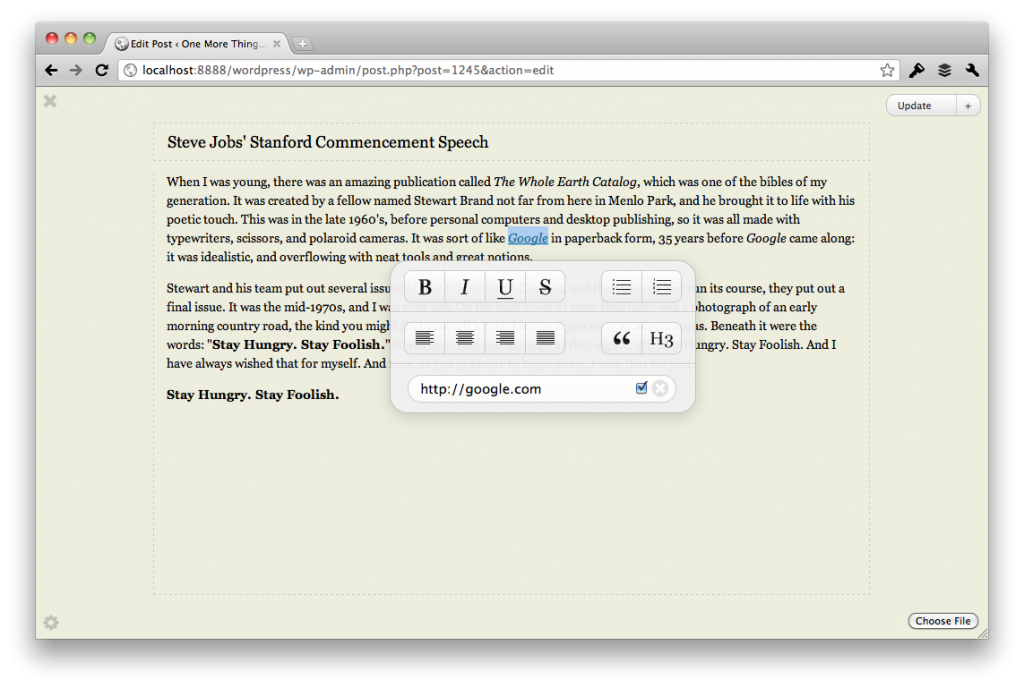
4. A better way to add link
Do you remember yourself waiting for the link overlay to load and wish it comes on faster? In Artsy Editor, that problem is solved intelligently. Instead of an overlay (which is what standard WYSIWYG uses), we have a link field inside of the formatting box. So just highlight the text and add your link. Tick the checkbox if you want to open in new window.
It Works!
Check out what our beta testers have to say and the results of our pre-launched sales to mailing list subscribers.
The Pricing
There are three tiers.
- Hobbyist. You can use the Hobbyist license in 1 blog. This is great if you are a hobbyist blogger who spend nights and weekends writing about what you love. It will cost $19.99.
- Professional. You can use the Professional license in up to 5 blogs. This is great if you are a professional blogger who write/manage more than 1 blog. It will cost $59.99.
- Developer. You can use the Developer license in unlimited blogs. This is great if you are a developer that build WordPress websites for clients. It will cost $199.99.
Artsy Editor vs. WordPress distraction-free editor
A lot of people had been reminding me that WordPress 3.2 revamps its full-screen mode into a distraction free editor. Yes, I’ve been completely aware of it since I started building Artsy Editor. I think Artsy Editor offers more functionality than what WordPress editor allows you to do (image uploading & resizing, customization, etc.). Plus I think the way our formatting box works is better than WordPress. It disappears when you don’t need it. And it appears right at the place you need it. More on this page >
Can’t wait to try it out?!
We’ve set up a full-fledge demo for you to try out (no limitation, no signup required). Otherwise, you can take a look at our homepage with more feature information.
Oh, don’t forget to email or tweet to your friends if you think they deserve to know!