Background
Last month, I read a post by Joel Gascoigne questioning the necessity of a coming soon page that only collects email addresses. Instead, he proposed skipping it completely and putting up a landing page for the product. Pretend that the product exists, then validate product potential from people’s reactions.
While I did go through a well-rounded process validating my idea (getting 38 willing-to-pay customers before writing a single piece of code), my coming soon page was only to collect emails – alongside showing a screenshot and a description. There aren’t much information on how it will work.
Through a series of promotions I started, I was be able to get 646 people’s interests in 2.5 months. Instead of letting those leads sitting around until launch, I decided to utilize it beforehand to further validate the potential of Artsy Editor. I put up a secret sales page where people can buy Artsy Editor at a heavily discounted price.
Summary
- How much: $9.99
- Who: only people in the mailing list
- What: a developer license (normally worth $199)
- How long: only for one week
Results: 21 sales, $209.79 in revenue, $197.41 after PayPal fees
I never expected more than 10 sales at this stage. But out of my surprise, 21 people bought it before we launch. $210 is not a lot of money. But it had covered all initial starting cost (well, not counting time investment):
- WooThemes theme: $70
- Flow: $10/month * 3 = $30
- VaultPress: $15/month * 2 = $30
- Clicky: $10/month * 3 = $30
- Hosting: $15/month * 3 = $45
Total cost to date: $175
Profit before launch: $22.41
How I did it?
Drafting the email
Besides promoting the sales, I want to continue my customer development process. So before I actually mentioned the pre-launch, I asked three questions:
- What is one thing that WordPress editor annoys you the most?
- How would you like it to be fixed?
- How many blog posts do you write per week in average?
Here’s why I included these 3 questions:
- Study the direct pain point they have
- Learn exactly what they want to be fixed
- Know how heavy they will use the editor
A/B testing the email
I am very into analytics and numbers, so I set up a A/B test in Campaign Monitor to measure open rates, clicks, and conversion rates.
Subject test: 3 Questions & A Special Gift vs. 3 Questions from Artsy Editor
Content test: Mention 3 questions before the promotion vs. mention the promotion before 3 questions
Sending the email
I didn’t send to 646 people together. I separated them into 3 days. Reason being 1) in case there are anything wrong in the server or in the plugin, I have time to fix it before getting into everyone’s hands, 2) I don’t want to get overwhelmed with feedback & suggestions.
I made the right decision. Because the payment processor threw out an error when customers returned from PayPal after payment. But I was be able to fix it quickly and only 1 person was affected.
The numbers
I am sure you guys are as addicted to numbers as I am. So I’d love to share some of the metrics I measured:
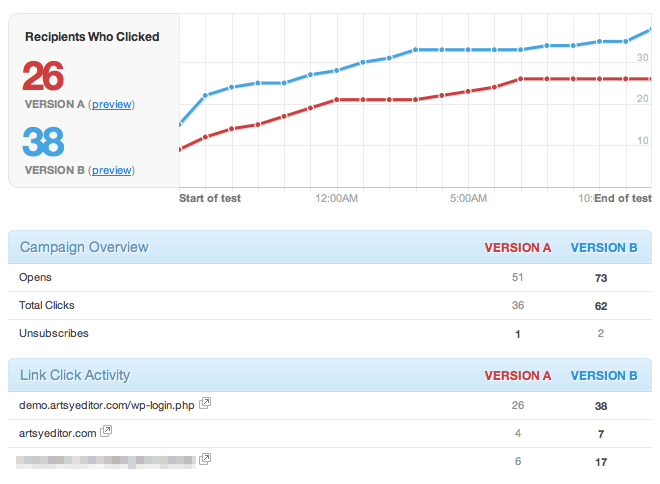
Overall reports:
A/B test:
Link clicked on:
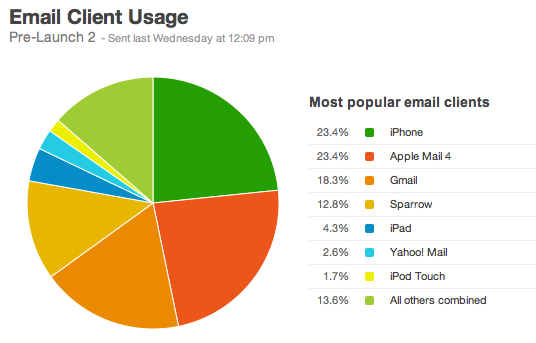
Email client usage:
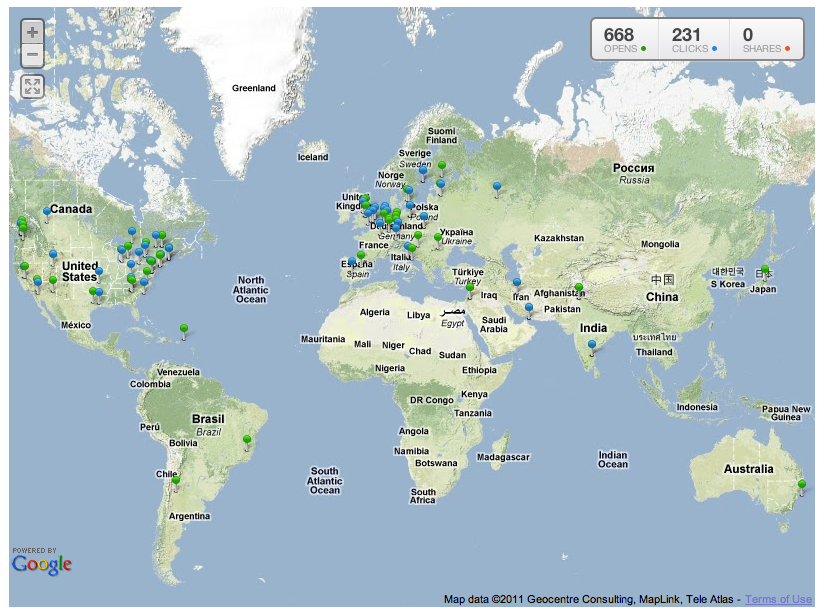
Take a look at our Worldview:
Lessons that you can take away
1. Sell your product before it’s perfect
“I don’t want my users to use something that isn’t polished.”
You probably ran into this situation before: when you felt something wasn’t polished, you fixed it. Then during the subsequent testing, you found something else weird, you wanted to change it as well. At the end, your release was either behind schedule, or worse, never launched.
I suggested you to do the opposite. Try to get it out the door quickly, even if it contains minor flaw here and there (not critical bugs, though, I will explain why in #4). I know this is hard for you to let your customers see a weak point in something that you are proud of. But think about it this way: you will never know what your customers prefer until you show it to them and ask them.
2. Ask for feedback whenever possible
As I mentioned above, I utilized every opportunity I have to talk to my potential customers. This time, I discovered that WordPress developer is a big market that Artsy Editor can sell to. Because I learned from 3 freelancers that their clients had asked for a cleaner way to write content on WordPress. Artsy Editor looks like the right fit for them. If I never talked to them, I will never know there is such a huge need for it. I will never dig this piece of gold.
Talk to your anyone, you will discover something you never know before that will probably help boost your business.
3. Measure everything
Measuring metrics now means you can save time or make more money in the future. It is a very simple theory. If you figure out the things that work out better, you can simply do that the next time and not waste any time/money on the other. That’s why I keep an eye of any numbers I can get a hold of, whether it is conversion rates or click-through rates.
Just keep testing and measuring, so you know the right way to do things.
4. Deal with critical bugs quickly
Honestly, not everything was going that well. One beta tester (actually he has been my mentor since the first week of Artsy Editor) had experienced a bug where the editor crashed and the content iwa not auto-saved. This is a big deal, because he couldn’t get the content back.
This is the thing that I want to prevent: a critical flaw, something that loses user’s data or breaks the fundamental functionality (a.k.a. if this doesn’t work, it’s gameover). Auto-saving fits into this category.
When I received this bug report, it was 3AM PST. So when I woke up, I had to rush to my computer, fix the issue immediately and release an update.
Then I sent an apology email, explain the bug, and promise that this will never happen again.
We’re launching tomorrow!
Yes, we are launching tomorrow morning so keep an eye on our homepage for more information!
UPDATE: We’ve launched!